
Notre mission
Challenger l’UX existante en proposant des alternatives à partir d’interviews réalisées.
Effectuer une analyse des systèmes existants en proposant une expérience utilisateur unique, engageante et esthétique (UX/UI, design, charte graphique).
Créer un UI kit qui sera partagé entre les équipes pour les projets futurs, afin d’assurer une cohérence / consistance entre les différents produits IPSEN.
Light mode
Colors need to have less saturation
espacially the high emphasis
Dark mode
Colors need to have more saturation,
espacially the high emphasis
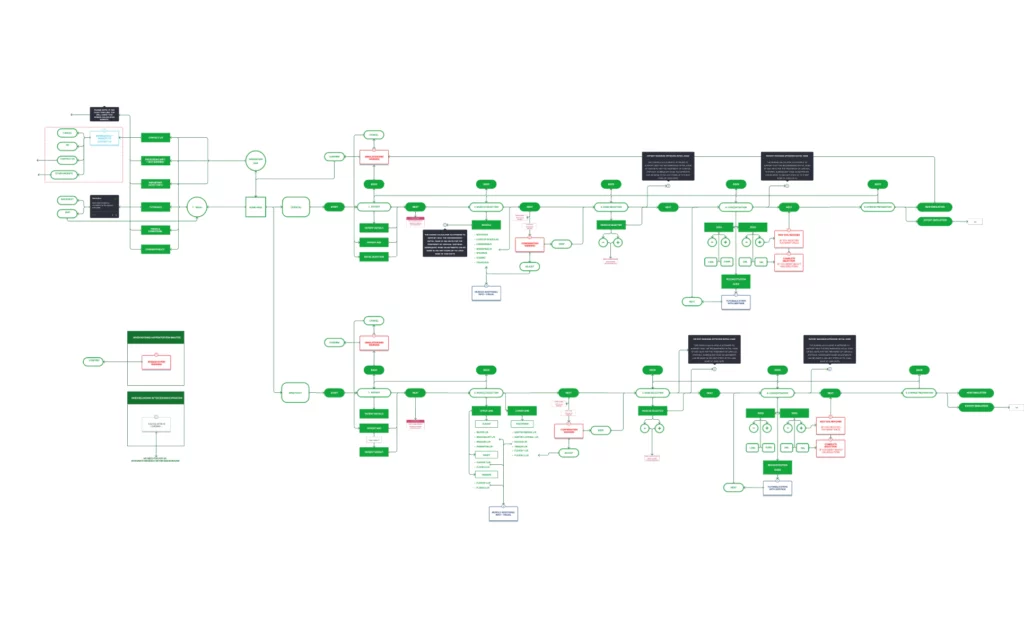
Étape 1 : UX design
Dans cette première étape, Frantz s’est plongé dans la recherche afin de comprendre les besoins et les motivations des utilisateurs. En collaborant étroitement avec l’équipe Ipsen, nous avons analysé le parcours utilisateur sur les différentes plateformes. Nous avons pu examiner sa journée type, afin d’identifier les étapes clés de son expérience et d’explorer ses besoins spécifiques.
A travers ces recherches, nous avons défini les axes majeurs de travail, résolu les problèmes rencontrés, fixé des objectifs clairs et identifié les besoins précis de nos utilisateurs.

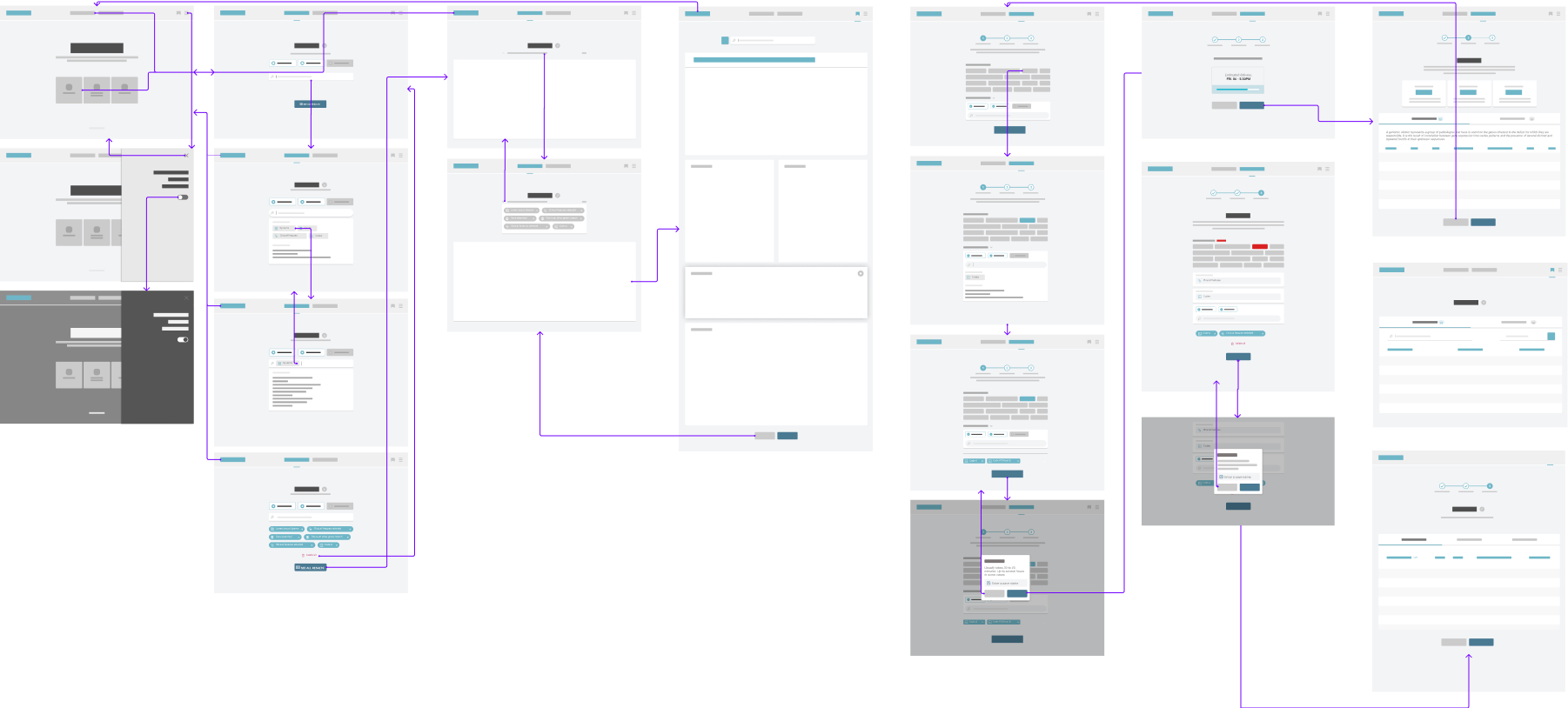
Étape 2 : Idéations
Dans cette phase, nous donnons vie à nos idées en créant des parcours utilisateurs et des premières esquisses qui répondent parfaitement aux besoins définis précédemment. Nous avons ainsi conçu des solutions innovantes et pratiques pour améliorer l’expérience des utilisateurs.

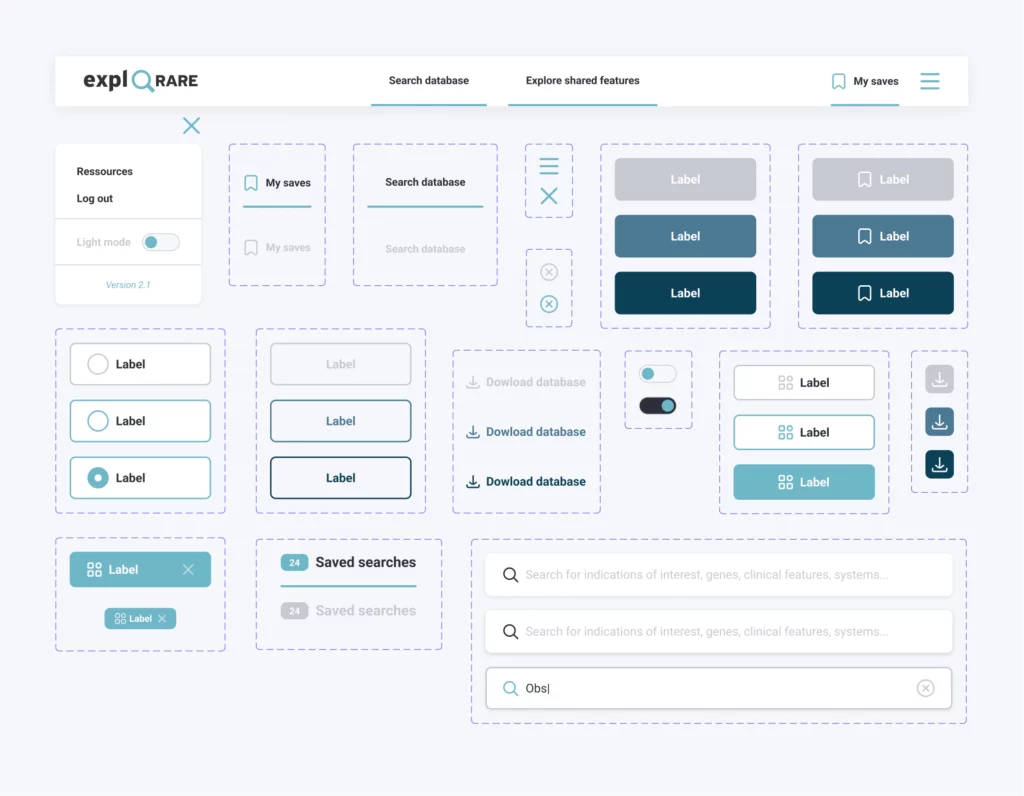
Étape 3 : UI, Design des plateformes
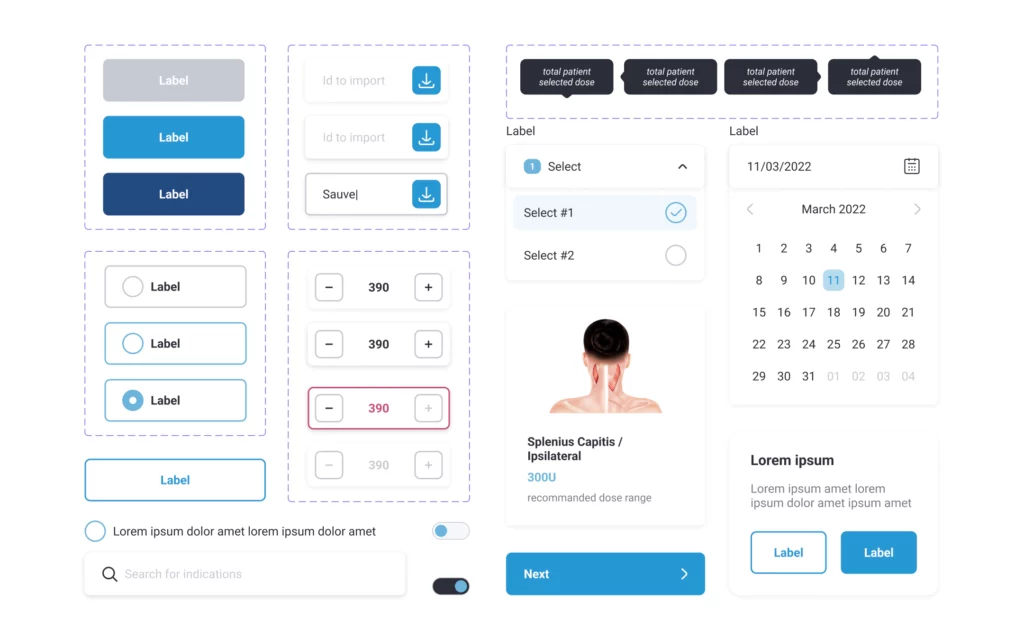
Cette étape consiste à créer des concepts graphiques cohérents, en accord avec l’identité visuelle de la marque ainsi que les attentes des utilisateurs. Nous avons designé différents écrans types, en incluant des déclinaisons pour le reste de la plateforme.
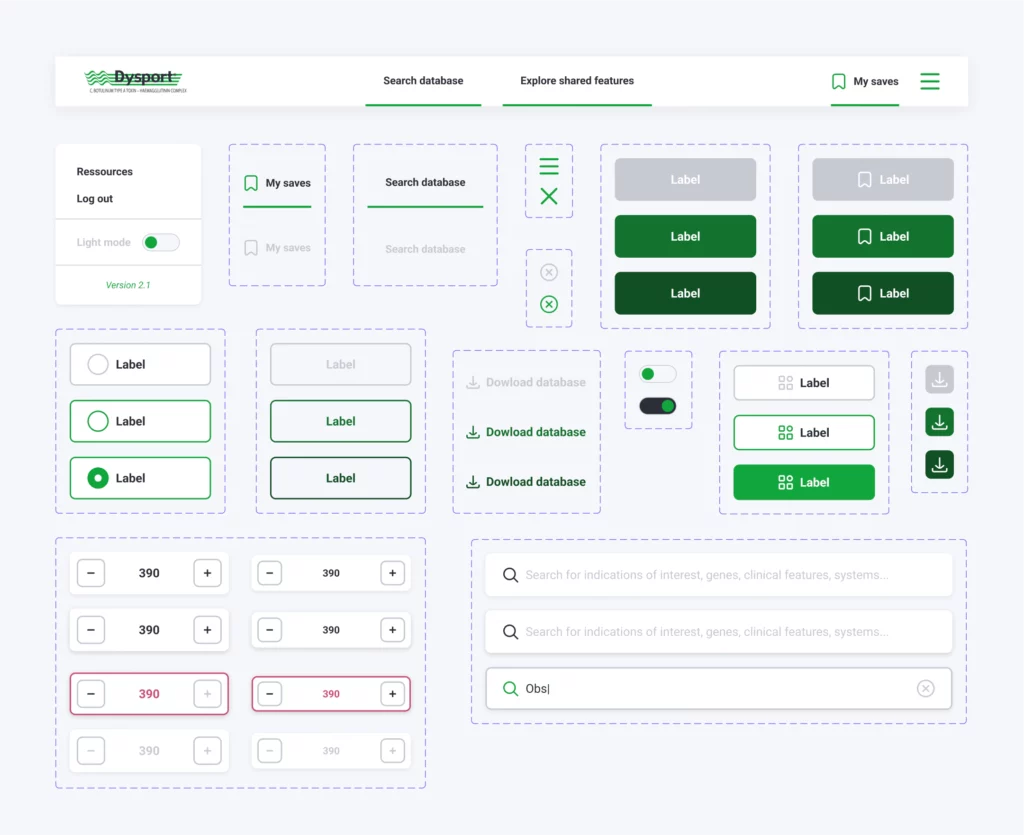
L’objectif ici était également d’établir un UI kit declinable sur l’ensemble des plateforme de la marque à partir de différents spectres de couleurs tout en gardant une structure commune : Bloc de texte, iconographique, CTA, cards …

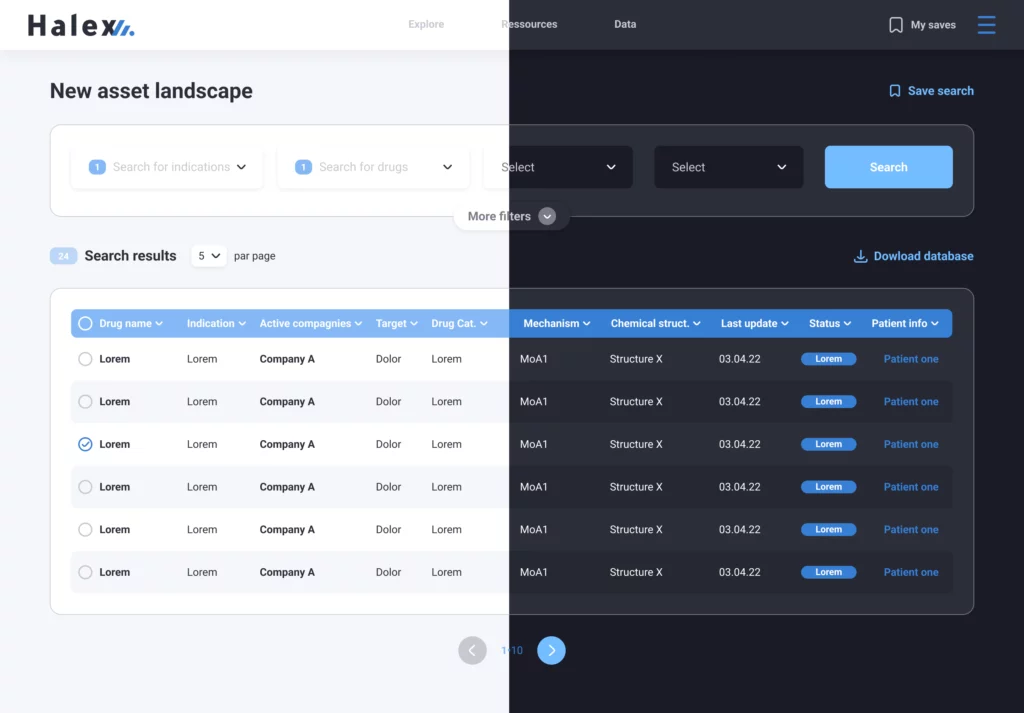
Explorare
Explorare est un outil qui permet de rechercher des maladies rares et leurs caractéristiques communes en les regroupant par système, phénotypes cliniques et gènes.


Dysport
Le calculateur de dosage de dysport est destiné à prendre en charge uniquement la dose initiale de 500 unités approuvée par la FDA pour le traitement de la dystonie cervicale chez les adultes.


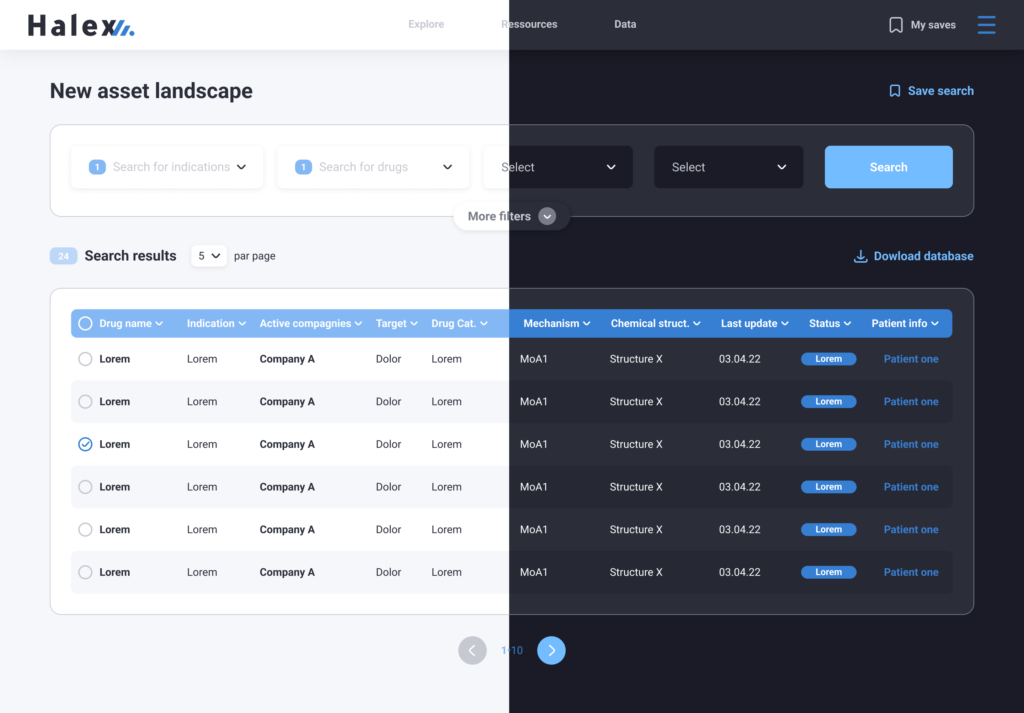
Halex